
모바일에서 유료 플러그인 쓰지말고
메뉴버튼 슬라이더로 나타내기!
안녕하세요! 모바일에서 메누버튼을 슬라이더로 나타내는 방법에 대해 공유 해보려 합니다.
얼마전 쇼핑몰을 제작했는데 유료플러그인을 사용해서 모바일에서 메뉴버튼을 슬라이더로 나타내게 했거던요. 근데 활용해보니 크게 예쁘지도 않고. 무엇보다 플러그인 사용하는게 더 어려웠어요 ㅠㅠ 그리고 플러그인이 무거운지..괜히 오류만 더 생기더라구요.
무료 플러그인을 찾아보려해도 막상 잘 작동이 안되었는데요. 그래서 GPT를 이용해서 HTML과 JAVA스크립트, CSS를 통해서 무료로 더 깔끔하게 되었답니다.

메뉴를 꾸밀 때 워드프레스 메뉴 위젯을 드래그해서 사용했는데요. 다른 방식으로 접근했답니다.
우선 HTML과 자바스크립 CSS를 코딩했구요(GPT가)

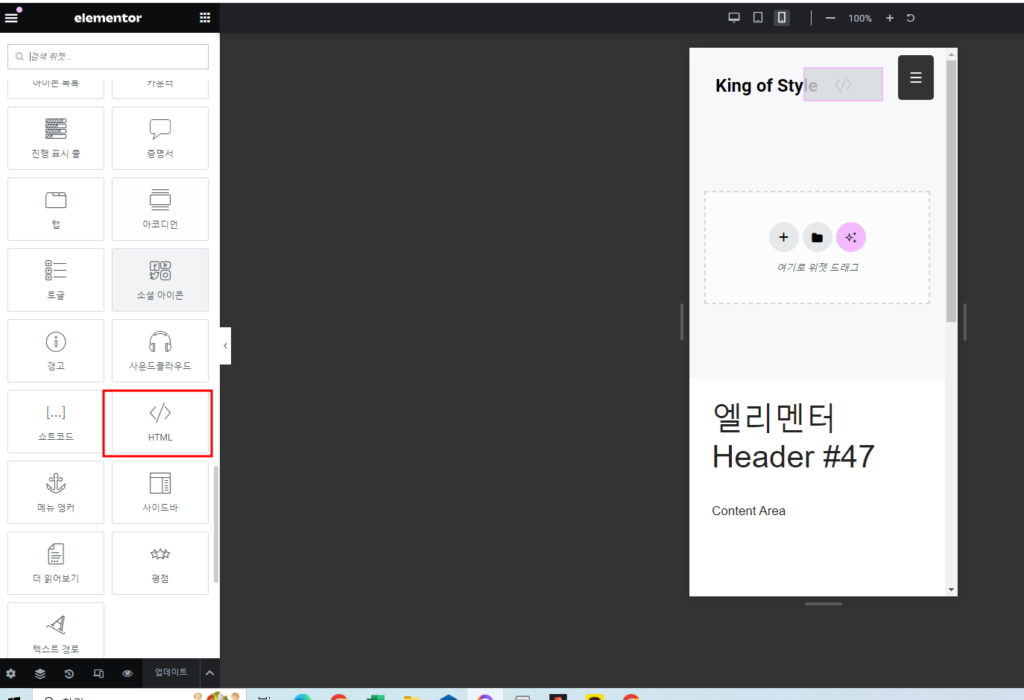
HTML위젯을 드래그 하였습니다.

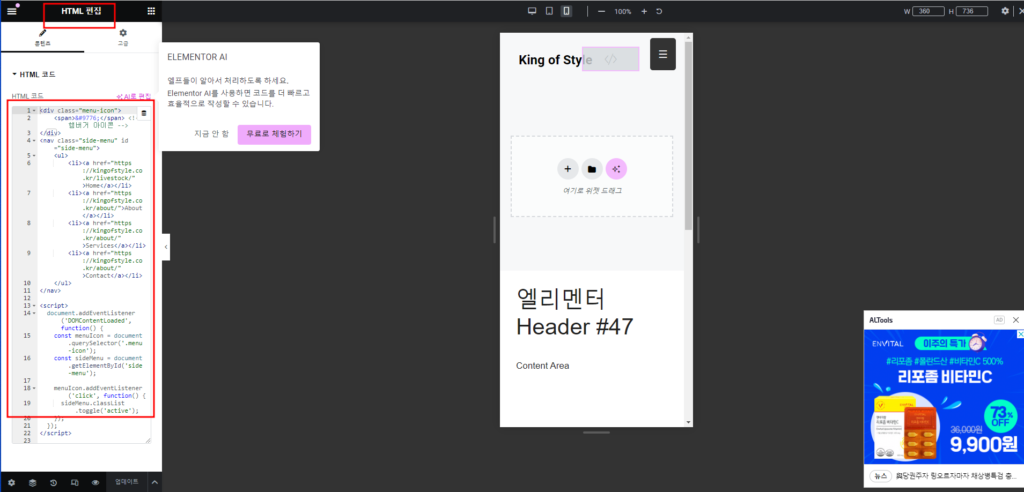
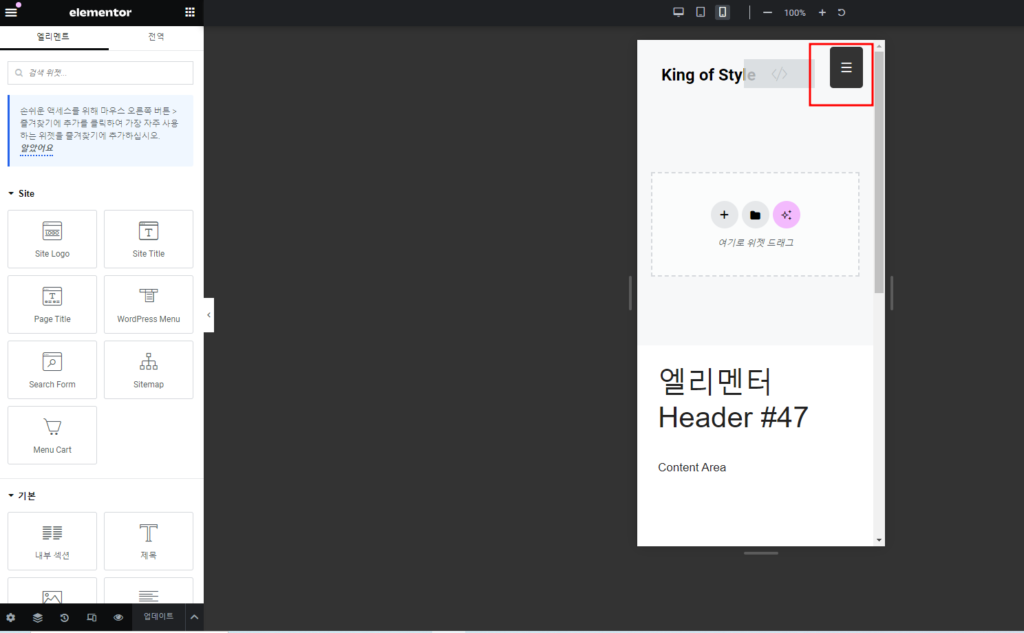
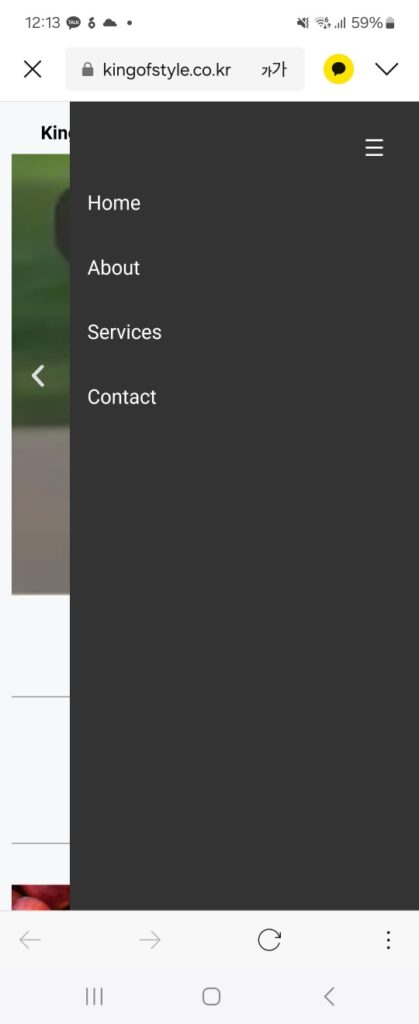
그리고 HTML과 java스크립 코드를 넣었고 고급>custom css란에 css까지 입력했더니 화면에서 보이는 것 처럼 오른쪽 모바일 햄버거 메뉴버튼이 생겼어요. css로 모양을 조금 더 각잡을 필욘 있지만 저는 연습용이라 생긴것보다 기능이 더 중요했기에 일단 패쓰했습니다!

그리고 실제로 잘 작동하는지 눌러보았는데요

짜잔~ 잘 작동합니다! 코드는 아래에 공유 해놓을게요! 필요하신 분들 잘 사용하시길 바랍니다~
HTML(JAVA스크립 포함)
<div class=”menu-icon”>
<span>☰</span> <!– 햄버거 아이콘 –>
</div>
<nav class=”side-menu” id=”side-menu”>
<ul>
<li><a href=”https://kingofstyle.co.kr/livestock/”>Home</a></li>
<li><a href=”https://kingofstyle.co.kr/about/”>About</a></li>
<li><a href=”https://kingofstyle.co.kr/services/”>Services</a></li>
<li><a href=”https://kingofstyle.co.kr/contact/”>Contact</a></li>
</ul>
</nav>
<script>
document.addEventListener(‘DOMContentLoaded’, function() {
const menuIcon = document.querySelector(‘.menu-icon’);
const sideMenu = document.getElementById(‘side-menu’);
menuIcon.addEventListener(‘click’, function() {
sideMenu.classList.toggle(‘active’);
});
});
</script>
CSS
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.menu-icon {
background-color: #333;
color: #fff;
padding: 8px; /* 패딩 크기 조절 */
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 10px; /* 상단 위치 조절 */
right: 10px; /* 우측 위치 조절 */
z-index: 1001;
border-radius: 5px;
}
.menu-icon span {
font-size: 18px; /* 아이콘 크기 조절 */
}
.side-menu {
position: fixed;
top: 0;
right: -300px; /* 처음에는 화면 밖에 위치 */
width: 300px;
height: 100%;
background-color: #333;
overflow-x: hidden;
transition: right 0.3s ease;
z-index: 1000;
}
.side-menu ul {
list-style-type: none;
padding: 0;
margin: 0;
padding-top: 60px; /* 메뉴 아이템이 햄버거 아이콘 아래에 위치 */
}
.side-menu ul li {
padding: 15px;
}
.side-menu ul li a {
color: #fff;
text-decoration: none;
display: block;
}
.side-menu.active {
right: 0; /* 활성화 상태에서 화면 안으로 슬라이드 */
}
위의 코드를 활용해서 링크 연결까지 해서 잘 사용해보시기 바래요~^^