
워드프레스 엘리멘토 pro 칼럼 자체에 링크연결하기😘
안녕하세요. 워드프레스 엘레멘토pro를 이용해 웹사이트를 제작할 때 링크연결하기에 대해 포스팅 해보려합니다.
대부분 링크를 연결할 땐 “제목”위젯이나 “이미지”위젯을 드래그 앤 드랍하여 링크를 쉽게 연결할 수 있는데요.

하지만 가끔은 레이아웃 때문에 칼럼내에 이미지 위젯을 쓰지않고 칼럼 배경으로 이미지를 넣을 때도 있습니다.
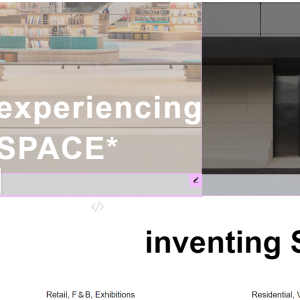
이럴땐 칼럼만 있게 되는거라 칼럼에는 위의 사진처럼 링크를 따로 넣을 수 있는 곳이 보이질 않아요.
이번에 의뢰인깨서 칼럼내에 배경을 넣고 링크를 연결하게 만들어 달라고 하셨어요. 칼럼에 마우스를 올리면 “호버”효과도 있고
안보이던 텍스트도 보이게끔 의뢰를 하셨습니다.
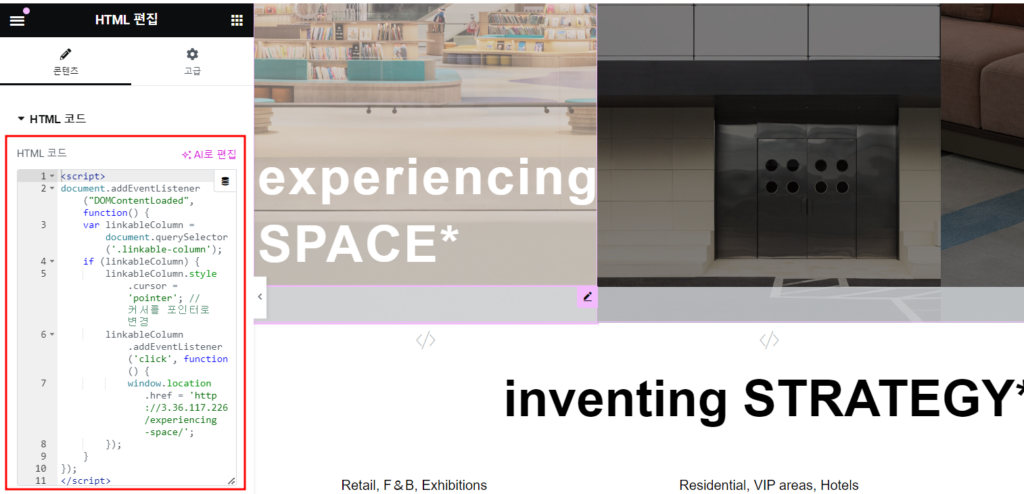
이럴 경우엔 칼럼내에 “html”위젯을 사용해서 html과 java 스크립 언어를 넣으면 활용 할 수 있습니다.
칼럼에 “html”위젯 드래그 앤 드랍
칼럼에 “제목”위젯 드래그 앤 드랍 (표시되었으면 하는 텍스트 입력)
저는 experiencing space*라는 텍스트가 칼럼에 마우스를 올리면 나타나고 마우스를 때면 사라지게끔 해야해서 입력하였어요.
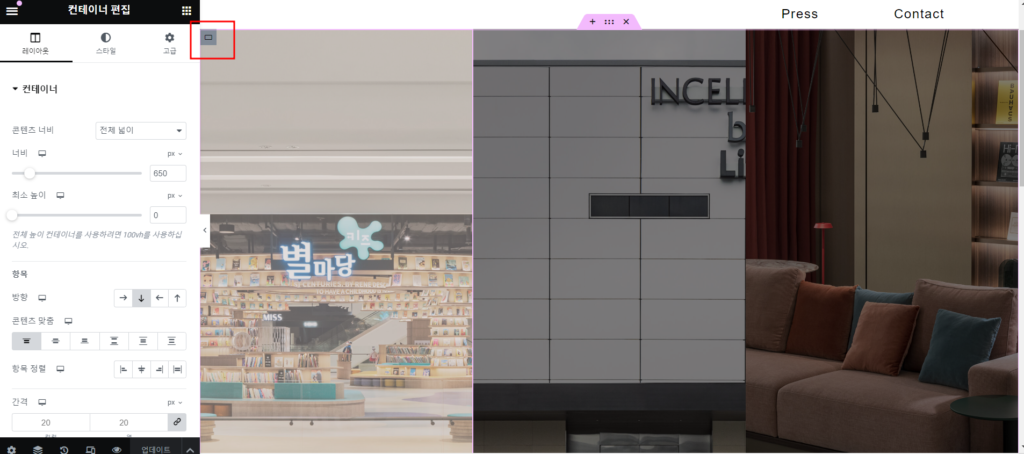
칼럼 클릭> 고급> css클래스 지정
이 순서대로 하게 되면 칼럼에 해당되는 링크를 연결 할 수 있습니다.



위의 사진과 아래의 사진을 잘 보셔야 합니다.
위의 사진 코드에는 빨간색 테두리가 css클래스 입니다. 아래의 사진 고급>아래에 있는 css클래스에 실제로 css클래스를 지정을 해야합니다. css클래스 이름은 자기가 하고 싶은대로 하시면 되어요. 저는 칼럼 3개에 각각 링크와 호버효과를 줘야해서 css클래스를 끝에만 1,2,3이런식으로 구분 지었습니다.

실제로 어떻게 들어가게 된건지 궁금하시다면 위의 링크를 클릭 후 구경해보시면 됩니다.
의뢰자께서 칼럼 사이마다 여백 없이 나열을 하고 싶어서 칼럼에 이미지 위젯을 사용하지 않고 배경으로 이미지를 넣은 것입니다.
아래는 실제 사용한 코드입니다. 필요하신 분들은 유용하게 사용하시길 바래요^^
<script>
document.addEventListener(“DOMContentLoaded”, function() {
var linkableColumn = document.querySelector(‘.linkable-column’);
if (linkableColumn) {
linkableColumn.style.cursor = ‘pointer’; // 커서를 포인터로 변경
linkableColumn.addEventListener(‘click’, function() {
window.location.href = ‘http://3.36.117.226/experiencing-space/’;
});
}
});
</script>
코드를 잘 분석하셔서 본인에게 맞는 링크를 수정하시고 css클래스 명도 변경하셔서 사용하시면 됩니다 ㅎㅎ
그럼 여기까지 워드프레스 엘리멘토pro 사용중 칼럼 자체에 링크 연결하는 방법이었습니다^^